#ClickHouse 설치
ClickHouse는 오픈소스 DBMS로
일반적인 DBMS와 다르게 컬럼기반 DBMS이다.
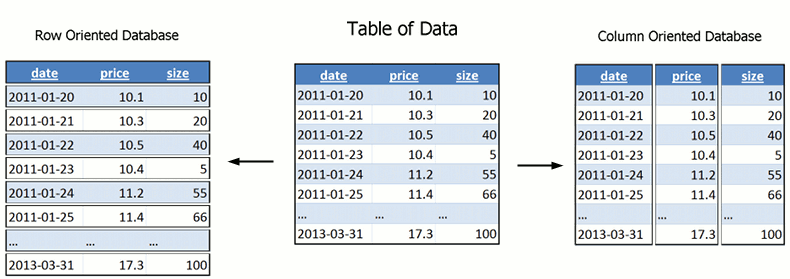
컬럼기반 DBMS란?
데이터를 row 단위가 아닌 column 단위로 저장하고 관리하는 시스템을 말한다.

왜 기존의 DBMS를 변형한 컬럼기반 DBMS가 등장했을까?
데이터가 점점 많아지면서
통계정보를 산출하고 자료를 분석을 하는데 시간이 많이 발생하게 되었다.
즉, 기존의 DBMS로 OLAP를 하는 경우 시간이 많이 발생하기 때문에
컬럼기반 DBMS가 등장하게 되었다.
컬럼기반 DBMS는 컬럼 단위로 저장이 되어있어서
동일한 컬럼 내에서 데이터를 갖고오는데 효율이 좋은 구조로
OLAP에 굉장히 잘 맞게 구성되어 있다.
ClickHouse는 컬럼기반 DBMS로 러시아 쪽에서 개발한 것으로 알고 있다.
이번 포스팅은 ClickHouse 설치하고
공식 문서에서 제공하는 샘플 데이터까지 설치하는 과정을 적으려 한다.
ClickHouse 설치
# yum install yum-utils
# rpm --import https://repo.yandex.ru/clickhouse/CLICKHOUSE-KEY.GPG
# yum-config-manager --add-repo https://repo.yandex.ru/clickhouse/rpm/stable/x86_64
# yum install clickhouse-server clickhouse-client
# /etc/init.d/clickhouse-server start
# clickhouse-client설치는 매우 간단하다.
다음과 같이 ClickHouse 콘솔이 나오면 모두 설치가 된 것이다.

사용자 생성
# /etc/init.d/clickhouse-server stop
# vi /etc/clickhouse-server/user.xml
<user>
...
<사용자명>
<password_sha256_hex> sha256 비밀번호 입력 </password_sha256_hex>
<networks incl="networks" replace="replace">
<ip>::1</ip>
<ip>127.0.0.1</ip>
</networks>
<profile>default</profile>
<quota>default</quota>
</사용자명>
</user>
서버를 잠시 멈추고
사용자 설정파일에서 사용자를 추가한다.
참고로 sha256 비밀번호를 생성하는 법은 다음을 참고한다.
# echo -n "비밀번호" | sha256sum | tr -d '-'
13a5c202e320d0bf9bb2c6e2c7cf380a6f7de5d392509fee260b809c893ff2f9
서버를 다시 시작하고 설정한 사용자로 클라이언트에 접속한다.
# /etc/init.d/clickhouse-server start
# clickhouse-client -h 127.0.0.1 -u 사용자이름 --password 비밀번호
SQL Editor - Tabix
ClickHouse 내부에는 SQL Editor인 Tabix가 있는데
Tabix로 ClickHouse를 실행해보자.
서버 설정파일에 Tabix 주석을 해제한 후 ip를 연다.
# vi /etc/clickhouse-server/config.xml
# 다음의 내용 주석 제거
<http_server_default_response><![CDATA[<html ng-app="SMI2"><head><base href="http://ui.tabix.io/"></head><body><div ui-view="" class="content-ui"></div><script src="http://loader.tabix.io/master.js"></script></body></html>]]></http_server_default_response>
<listen_host>::</listen_host>
서버를 재시작한 후
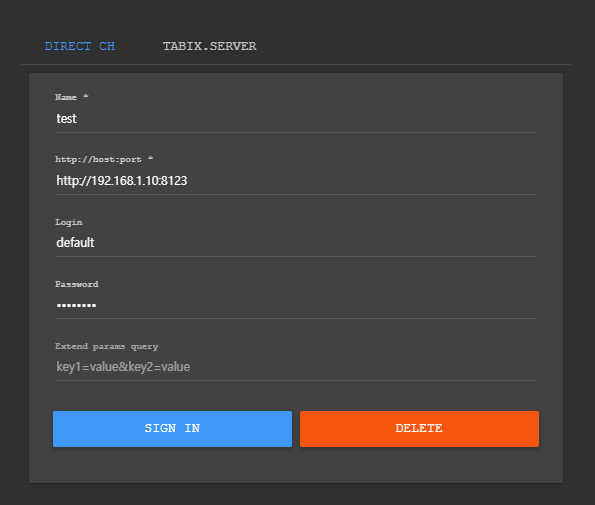
크롬 브라우저에서 http://ip주소:8123을 접속하면 Tabix 페이지가 나올 것이다.

사용자를 생성하지 않았다면 default로 하고 config.xml에 설정한 비밀번호를 입력한다.
ClickHouse 공식 홈페이지에 샘플 데이터가 있으므로
다운받아 테스트 해보는 것이 도움이 될 것이다.
만약 다른 DBMS와 비교를 하고 싶다면 클릭하우스 샘플 데이터를 마이그레이션해야 하는데
내 경험상 DBeaver로 쉽게 하려고 했지만 여러가지 문제로 데이터를 옮기지 못했다.
ClickHouse는 내부적으로 MySQL 엔진을 지원하고 있어서
해보진 않았지만 MySQL쪽으로 마이그레이션은 쉽지 않을까 싶다.
다른 DB로 해본다면
Tool을 사용하기보다 직접 컬럼을 수정해서 CSV나 JSON으로 하는 것이 더 빠를 것이라 생각한다.
클릭하우스 공식문서 - https://clickhouse.yandex/docs/en/

Made by 꿩